-
搜索结果
-
我下载并安装贵公司提供的的 rank math SEO3.0.29后, 某一个产品网页出现Warning讯息?
/product-detail/hot-water-peripheral-pump-uh/
你可以看到产品最上方出现一段Warning 讯息是关于Rank Math SEO plugin:
Warning: Uninitialized string offset 0 in /home/customer/www/ .com/public_html/wp-content/plugins/seo-by-rank-math/vendor/mythemeshop/wordpress-helpers/src/helpers/class-str.php on line 235
请问要如何消除及解决这个讯息?
PS :我原本有付费购买原厂的Rank Math SEO :PRO版 授权到期后, 我后来跟贵司购买rank math seo。, 再直接将下载的插件安装到WordPress的后台。不知道是否更换版本后会造成异常?
Regards
LOUIS
这一款主题是为了做全新的支持论坛分站开发的,2019 年尝试,后面没做完,就放在一个闲置网站上了。
简单截个图,开发站乱版了,后面改了开发方案,这个就闲置了,也没继续往下改,有兴趣的可以自己试试看。

正常显示是这样

/* Theme Name: Wei Support themes Description: 薇晓朵技术支持主题 Author: Weixiaoduo.com Author URI: https://www.weixiaoduo.com Template: Avada Version: 1.1.0 */ .bbp-topics .bbp-topic-meta .bbp-author-avatar,.bundle-content h3,.bundle-content p,.bundle-img,.dc_prdct_prc,.fusion-price-rating .price,.ico { vertical-align: middle } .fusion-alert,.tribe-events-notices { text-transform: none } #bbpress-forums .status-closed,#bbpress-forums .status-closed a,#bbpress-forums a { color: inherit } .bbp-topics .type-topic { position: relative } .bbp-topics .status-closed { background: #f5f5f5!important } .bbp-topics .type-topic:after { content: '已受理'; position: absolute; width: 130px; height: 27px; background: #ef8233; top: 0; right: -8px; text-align: center; line-height: 26px; font-size: 13px; border-radius: 3px 0 0 3px; color: #fff; margin-top: 20px } .bbp-topics .type-topic:before { content: ''; position: absolute; margin: 47px -8px 0 0; width: 0; height: 0; top: 0; border-top: 8px solid #ef8233; border-right: 8px solid transparent; right: 0 } .bbp-topics .type-topic.status-closed:after { content: '已解决'; background: #66af40 } .bbp-topics .type-topic.status-closed:before { border-top-color: #45752b } li.bbp-forum-freshness,li.bbp-topic-freshness { text-align: left } .bbp-topic-meta { display: block; float: none } .bbp-forums .bbp-topic-meta .bbp-author-avatar,.bbp-topics .bbp-topic-meta .bbp-author-avatar { display: none } .bbp-topic-freshness>p.bbp-topic-meta { margin-left: -3px!important } #bbp-container,#bbpress-forums,#bbpress-forums li.bbp-body ul.forum,#bbpress-forums li.bbp-body ul.topic,#bbpress-forums ul.bbp-topics,.bbp-topics { overflow: visible } .bbp-topics .bbp-body .type-topic { display: table; width: 100% } #bbpress-forums .bbp-forums li.bbp-body ul.forum { overflow: hidden } @media screen and (max-width:830px) { .bbp-topics .type-topic::after { width: 75px; height: 22px; line-height: 22px; bottom: 10px; font-size: 12px; top: auto } .bbp-topics .type-topic::before { bottom: 2px; top: auto } } .knowldgeSprite { background-image: url(images/knowledge-spritesheet.png); background-repeat: no-repeat; display: block; margin: 0 auto } .sprite-grid-icon { width: 29px; height: 24px; background-position: -5px -5px } .active .sprite-grid-icon { background-position: -5px -39px } .sprite-list-icon { width: 29px; height: 25px; background-position: -44px -5px } .active .sprite-list-icon { background-position: -44px -40px } .bbp-topic-tags a:hover { color: #fff!important } article .fusion-social-networks.boxed-icons .fusion-social-networks-wrapper { margin: 0 } article .fusion-single-sharing-box { padding: 0; margin: 0 0 0 -110px!important; position: fixed; top: 38%; height: auto; width: auto; background-color: transparent } article .fusion-single-sharing-box h4 { padding: 0; margin: 0!important; color: #313131; display: block; top: 100%; font-size: 13px; font-weight: 700; text-align: center } article .fusion-single-sharing-box h4 .social-share-ctrl { padding: 4px; cursor: pointer; transition: .3s; font-size: 16px } article .fusion-single-sharing-box .fusion-social-networks .fusion-social-network-icon { fill: rgba(0,0,0,.6); display: table; font-size: 20px; line-height: 31px; text-align: center; border-radius: 0!important; margin: 0 auto 10px!important; padding: 0!important; transition: .15s } article .fusion-single-sharing-box .fusion-social-networks .fusion-social-network-icon:hover { fill: rgba(0,0,0,.8) } @media screen and (max-width:480px) { article .fusion-single-sharing-box .fusion-social-networks .fusion-social-network-icon { font-size: 14px; line-height: 28px; width: 28px; height: 28px } } article .fusion-sharing-box .fusion-social-networks { overflow: visible; display: block; position: relative; top: 0; left: 0; transition: .5s } article .fusion-sharing-box .fusion-social-networks.close { left: -100% } .blog-social-share .facebook-link { background-color: #3b5998 } .blog-social-share .twitter-link { background-color: #1da1f2 } .blog-social-share .google-link { background-color: #dc4e41 } .blog-social-share .pinterest-link { background-color: #cb2027 } .blog-social-share .linkedin-link { background-color: #0077b5 } .forumBackBtn { display: inline-block; padding: 8px 20px; font-size: 16px; border: 1px solid #dadada } .forumBackBtn:hover { color: #fff; background-color: #b7648b; border-color: #b7648b } .forumBackBtn i { margin-right: 5px } .topic-title { background: #eaeaea; color: #4e4e4e; padding: 20px 13%; text-align: center; position: relative; clear: both } .topic-status { position: absolute; width: 130px; height: 27px; background: #ca3232; top: 0; right: -8px; text-align: center; line-height: 26px; font-size: 13px; border-radius: 3px 0 0 3px; color: #fff; margin-top: 20px } .topic-status:before { content: ''; position: absolute; margin: 27px 0 0; width: 0; height: 0; top: 0; border-top: 8px solid #772323; border-right: 8px solid transparent; right: 0 } .topic-status.closed { background: #66af40 } .topic-status.closed:before { border-top-color: #45752b } #bbpress-forums { overflow: visible } .forum-pagination { float: right; clear: both; margin: 0 } .forum-title,.no-topic-title { float: left; padding-left: 8px; border-left: solid 2px #b7648b } .no-topic-title { margin: 7px 0 0 } .bbp-topic-tags { margin-bottom: 25px } .bbp-topic-tags a { background: #ececec; padding: 3px 5px; border-radius: 3px; border: 1px solid #c7c7c7!important; margin: 0 5px } .bbp-topic-tags a:hover { background: #b7648b; border-color: #b7648b!important } #bbpress-forums .fusion-bbp-header { clear: none; float: right } #bbpress-forums .bbp-pagination { width: auto } #bbpress-forums .top-pagination+.fusion-clearfix { display: none } @media screen and (max-width:830px) { .topic-status { width: 75px; height: 22px; line-height: 22px; top: 0; font-size: 12px; bottom: auto; margin-top: 6px } .topic-title { padding-top: 24px } .topic-status:before { margin: 21px 0 0 } } #search-result { width: 438px; padding: 0; margin: 0; max-width: 100% } #kbe_content .kbe_leftcol span { margin-bottom: 0 } .kbe_content_txt img { border: 1px solid #eaeaea; margin-top: 25px; margin-bottom: 25px } .limited-offer { position: absolute; left: 0; top: 0; padding: 0 15px; height: 100%; background: #1b1b1b } .limited-text { margin: 0!important; font-size: 17px } #demo_count_down_timer { margin-top: 1px; font-size: 26px } @media screen and (max-width:1060px) { .limited-offer { height: auto; margin: 0 auto; left: 0; right: 0 } #demo_count_down_timer,.limited-text { display: inline-block; margin: 0 5px } } @media screen and (max-width:360px) { #demo_count_down_timer { font-size: 21px } } .full-pack-content .fap-type.offer-ftr { background: #fff; margin: -1px 0 0!important; border-top: 0; padding-top: 0; display: block } .fap-type.offer-ftr span { color: #c64c86 } .limited-offer-wrap { position: fixed; width: 100%; height: 100%; background-color: rgba(0,0,0,.9); z-index: 99999; top: 0; left: 0; display: none; overflow: auto } .limited-offer-wrap .offer-content { position: absolute; width: 550px; max-width: 100%; height: auto; top: 50%; right: 0; left: 0; margin: auto; overflow-y: auto; background: #b7648b; padding: 20px; text-align: center; transform: translateY(-50%); color: #fff } .limited-offer-wrap .offer-content a { display: inline-block; margin-top: 10px } .offer-btn { width: 85%; padding: 12px 5px; background: #78c3e6; color: #fff; font-size: 23px; border-radius: 3px } .offer-btn:hover { background: #6eb6d8; color: #fff } .close-popup { color: #fff; font-size: 15px } .close-popup:hover { color: #e6e6e6 } .limited-offer-wrap .offer-content h1 { font-size: 29px } .ribbon { font-size: 22px!important; width: 50%; position: relative; background: purple; color: #fff; text-align: center; padding: 1em 2em; margin: 1em auto 3em } .ribbon:after,.ribbon:before { content: ""; position: absolute; display: block; bottom: -1em; border: 1.5em solid #520352; z-index: -1 } .ribbon:before { left: -2em; border-right-width: 1.5em; border-left-color: transparent } .ribbon:after { right: -2em; border-left-width: 1.5em; border-right-color: transparent } .ribbon .ribbon-content:after,.ribbon .ribbon-content:before { content: ""; position: absolute; display: block; border-style: solid; border-color: #804f7c transparent transparent; bottom: -1em } .ribbon .ribbon-content:before { left: 0; border-width: 1em 0 0 1em } .ribbon .ribbon-content:after { right: 0; border-width: 1em 1em 0 0 } @media screen and (max-width:480px) { .limited-offer-wrap .offer-content h1 { font-size: 19.5px; line-height: 29.31px } .ribbon { font-size: 16px!important; padding: 10px } } .current-plugin-status_holder { height: 300px; text-align: center!important } @media only screen and (max-width:1024px) { .current-plugin-status_holder { height: 250px; right: -39px } .version-detail { padding-top: 40px!important } } @media only screen and (max-width:768px) { .current-plugin-status_holder { height: 200px; right: -39px; margin-left: -107px!important } .current-plugin-status_holder .version-detail { width: 140px; height: 140px } .version-detail { padding-top: 33px!important } .current-plugin-status_holder .version-detail p { font-size: 13px!important; line-height: 17px!important } } @media only screen and (max-width:640px) { .current-plugin-status_holder { display: none!important } .responsive-link { padding: 5px 13px!important; font-size: 12px!important; margin-top: 7px!important } } @media screen and (max-width:479px) { .responsive-center { text-align: center!important } } .tp-parallax-wrap.versionWrap { top: 0!important } .shortcode-holder h3 { margin: 0 0 12px; padding-bottom: 12px; position: relative; color: #b7648b } .shortcode-holder h3:after { content: ''; position: absolute; left: 0; bottom: 0; width: 100px; height: 2px; background-color: #904568 } .knowledgebase-with-code-snippet pre,.shortcode-holder pre { padding: 30px 20px; border: 1px solid #d4d4d4; background: #fbfbfb; margin: 0 0 20px; transition: all .3s; font-family: monospace; font-size: 15px; overflow-x: auto; overflow: -moz-scrollbars-horizontal; position: relative } .knowledgebase-with-code-snippet pre::-webkit-scrollbar-thumb,.shortcode-holder pre::-webkit-scrollbar-thumb { -webkit-border-radius: 10px; border-radius: 10px; background: rgba(0,0,0,.4) } .knowledgebase-with-code-snippet pre::-webkit-scrollbar,.shortcode-holder pre::-webkit-scrollbar { -webkit-appearance: none; width: 10px } .knowledgebase-with-code-snippet pre:hover,.shortcode-holder pre:hover { box-shadow: inset 0 0 8px rgba(0,0,0,.1); border-radius: 3px } .shortcode-clm { margin-bottom: 50px!important } .post-content .shortcode-holder p { margin-top: 0; margin-bottom: 10px } .single-post article .post-content,.single-post article .post-content ol { color: #43464b; line-height: 1.6em; font-size: 18px } .single-post article .post-content img.aligncenter { margin: 20px auto; padding: 5px } .single-post article.post { position: relative; padding: 70px 200px; box-shadow: inset 0 -3px 5px rgba(64,64,64,.2) } .normal-page-blog .about-author,.normal-page-blog .fusion-meta-info,.normal-page-blog .fusion-sharing-box h4 { display: none!important } .single-post #main .section-padding { padding-top: 0!important; padding-bottom: 0!important; margin-bottom: -4px } .single-post #main .post-content .nonhundred-percent-fullwidth { margin-left: 0; margin-right: 0 } @media screen and (max-width:767px) { article .fusion-single-sharing-box { width: 100%; left: 0; right: 0; bottom: 0; top: auto; background: #f4f4f4; margin: 0!important; z-index: 9999 } article .fusion-single-sharing-box .fusion-social-networks .fusion-social-network-icon { display: inline-block; margin: 0!important; padding: 0!important; width: 25%; height: 44px; line-height: 21px; border-left: 1px solid #dbdbdb; float: left; position: relative } .fusion-social-networks-wrapper a svg { position: absolute; top: 0; bottom: 0; margin: auto; left: 0; right: 0 } .fusion-sharing-box .fusion-icon-mail::before { vertical-align: inherit } .fusion-social-networks-wrapper .fusion-social-network-icon::before { margin-top: 12px } .single-post article.post { padding: 30px 0; box-shadow: none } .single-post .fusion-footer #footer { z-index: 9999 } } .service-clm-holder .fusion-column.content-box-column { position: relative } .service-clm-holder .content-wrapper-background { border: 1px solid #e8e8e8 } .service-clm-holder .content-container { margin-bottom: 0 } .service-clm-holder .service-description { min-height: 130px; margin-bottom: 20px } .service-detail-btn { background: #d4d4d4; color: #4e4e4e; vertical-align: top } .service-btn-wrap { position: absolute; bottom: -15px; left: 0; right: 0 } .service-btn-wrap .fusion-button { vertical-align: top; margin: 0 15px } .serveice-detail-list { padding: 0; list-style: none; min-height: 182px } .serveice-detail-list li { margin-bottom: 3px; font-size: 15px; border-bottom: dashed 1px #ccc; padding: 6px 7px 10px 23px; line-height: 17px; position: relative } .serveice-detail-list li:before { content: '\f058'; font-family: 'Font Awesome 5 Free'; font-weight: 400; position: absolute; left: 0; margin-top: 1px; font-size: 16px; color: #b7648b } .service-price { background: #757575; padding: 10px; margin: 0 -36px 12px; color: #fff; font-size: 25px } .service-price del { color: #ccc; font-size: 18px } .service-price ins { text-decoration: none; margin-left: 10px } .free-goodies .fusion-column-content p { font-size: 18px } .service-refund .lisence_terms { margin: 0 } .free-goodies .fusion-builder-row { display: flex } .free-goodies .fusion-builder-row .fusion-layout-column .fusion-column-wrapper { height: 100% } .free-goodies .fusion-builder-row .fusion-layout-column.order { order: 1 } @media screen and (max-width:1023px) { .free-goodies { margin-top: 10px!important } .free-goodies .fusion-column-wrapper .fusion-builder-row:nth-child(2) { padding-top: 35px; position: relative; margin-top: 35px } .free-goodies .fusion-column-wrapper .fusion-builder-row:nth-child(2):before { position: absolute; width: 80%; height: 1px; border-top: 1px solid #ccc; top: 0; left: 0; right: 0; margin: auto } .free-goodies .fusion-column-wrapper { background-color: transparent!important; padding-top: 5px!important } .free-goodies .fusion-builder-row .fusion-one-half.fusion-column-last { padding-top: 0 } } @media screen and (max-width:640px) { .free-goodies .fusion-builder-row .fusion-one-half.fusion-column-last { padding: 25px 25px 0 } .free-goodies .fusion-builder-row .fusion-one-half.fusion-column-last .fusion-column-wrapper { padding: 0!important } .paid-service { margin-top: 0!important } .service-clm-holder { margin-top: 30px!important; margin-bottom: 0!important } .service-refund .lisence_terms { margin: 0 auto; display: table; float: none } .service-btn-wrap a { width: auto!important } .intro-service { padding-left: 15px; padding-right: 15px } } @media screen and (max-width:800px) { .free-goodies .fusion-builder-row { display: block } .free-goodies .fusion-builder-row .fusion-layout-column .fusion-column-wrapper { height: 300px } } #wcmp_service_form fieldset.half { width: 48%; margin-right: 4%; float: left } @media screen and (max-width:640px) { #wcmp_service_form fieldset.half { width: 100%; margin-right: 0 } } #wcmp_service_form fieldset.half.last { margin-right: 0 } #wcmp_service_form fieldset { margin-top: 30px } #wcmp_service_form fieldset label { display: block; font-size: 16px; margin-bottom: 2px } #wcmp_service_form fieldset label strong { margin-right: 2px; color: #f30707; font-weight: 400 } #order_no_section .err_msg,#wcmp_service_form label.error { color: #ea2424; font-size: 13px; margin: 2px 0 0; width: auto } #wcmp_service_form fieldset input,#wcmp_service_form fieldset textarea { display: block; width: 100%; border: 1px solid #c7c7c7!important; height: 35px; padding: 7px 10px; font-size: 15px; color: #737373 } #wcmp_service_form fieldset input:focus,#wcmp_service_form fieldset textarea:focus,.order-input input:focus { border-bottom: 1px solid #b7648b!important; box-shadow: none; outline: 0 } #wcmp_service_form fieldset textarea { height: 80px } #wcmp_service_form fieldset [type=file] { font-size: 13px; max-width: 250px; margin: 0 0 10px; height: auto } #order_no_section { margin-top: 30px } #order_no_section label { font-size: 17px } #wcmp_service_form fieldset.order-no-wrap { margin-top: 0 } fieldset#service_selection { font-size: 15px; min-width: 252px; padding: 8px; max-width: 100%; margin: 0 0 10px } fieldset#service_selection label { display: inline-block; cursor: pointer; margin: 0 17px 15px; vertical-align: top } #service_selection input[type=radio] { visibility: hidden; display: none } #service_selection i:before { content: '\f111'; font-family: 'Font Awesome 5 Free'; font-weight: 400; } #service_selection label input:checked+i:before { content: '\f192' } #service_selection label span { margin-left: 6px; font-size: 18px } .service_type_msg { margin: 0; border: 1px solid #f5f5f5; border-top: 4px solid #b7648b; padding: 7px 7px 7px 16px; font-size: 17px; background-color: #f7f7f7; box-shadow: 2px 2px 4px #e6e6e6 } .advance-fm-link { width: auto; padding: 0 20px; background: #78c3e6 } .advance-fm-link:hover { color: #000 } .order-input { position: relative } .order-input input { padding-right: 40px; border-color: #b9b7b7!important } .order-input .order-loader { position: absolute; right: 5px; top: 3px; margin: auto } .order-input .order-loader i { font-size: 15px } .success-service-form { width: 100%; padding: 10px; background: #51cd80; color: #fff; font-size: 16px; text-align: center; margin-bottom: 25px } .btn-holder .fusion-button { vertical-align: top } .btn-holder a.fusion-button { float: right; margin: 0; background: #e4e4e4; color: #585757; border: 1px solid #e0e0e0 } .btn-holder a.fusion-button:hover { background-color: #dcdcdc } .or-wraper { padding: 15px; background: #f7f7f7; margin-top: 4px } label[for=order_no] { position: relative } .oder-info-wrap { position: absolute; top: -14px; z-index: 1; left: 111px; padding: 10px 10px 10px 7px } .oder-info-wrap span { width: 17px; height: 17px; background: #b7648b; border-radius: 50%; display: inline-block; text-align: center; color: #fff; font-size: 13px } .order-des { position: absolute; background: #fff; border: 1px solid #777; bottom: 6px; left: 38px; color: #312b2b; padding: 7px 10px; width: 320px; display: none } .order-des a,.servcDes a { color: #b7648b } .order-des:after,.order-des:before { content: ''; display: block; position: absolute; width: 0; transform: rotate(-90deg); height: 0 } .order-des:before { left: -18px; bottom: 6px; border: 9px solid transparent; border-bottom-color: #000 } .order-des:after { left: -16px; bottom: 7px; border: 8px solid transparent; border-bottom-color: #fff } .order-des a { margin-top: 5px; display: table } .order-des a:after { content: '\f07a'; font-family: 'Font Awesome 5 Free'; font-weight: 900; margin: 0 0 0 5px; display: inline-block; vertical-align: middle; color: #b7648b; transition: all .3s } .order-des a:hover:after { content: '\f218' } .oder-info-wrap:hover .order-des { display: block } .suggested-product-wrap { margin-top: 30px } .sugested-content { background-color: #fff; border: 1px solid #e8e8e8; padding: 20px; display: flex } .sugested-content p span.price_txt { font-size: 0 } .sugested-content p ins { text-decoration: none; margin-left: 5px } .sugested-content button { height: auto!important } .servcDes { margin: 6px 0 0 25px } .servcDes p { margin: 7px 0 19px } #kbe_content .kbe_leftcol h3:first-of-type { margin-top: 25px; border: 0; padding-top: 0 } #kbe_content .kbe_leftcol h3 { color: #373e42; font-size: 22px; margin-top: 50px; margin-bottom: 9px; line-height: 30px; padding-top: 50px; border-top: 1px solid #e0e0e0 } #kbe_content .kbe_content_txt hr { margin: 50px 0; border: none; border-top: 1px solid #e0e0e0 } #kbe_content .kbe_content_txt hr+h3 { margin-top: -1px } #kbe_content .kbe_content_txt blockquote { background-color: rgba(0,153,229,.2); margin: 25px 0; border: none } .kbe_content_txt blockquote:nth-of-type(odd) { background-color: rgba(156,94,145,.2)!important } #kbe_content .kbe_content_txt blockquote p:last-child { margin-bottom: 0 } #kbe_content .kbe_leftcol a:hover { color: #0e99e5 } #kbe_content .kbe_content_txt li { margin-bottom: 18px } #kbe_content .kbe_content_txt ol { list-style: none; counter-reset: my-counter; padding: 0 } #kbe_content .kbe_content_txt ol li { position: relative; padding-left: 33px } #kbe_content .kbe_content_txt ol li:before { content: counter(my-counter); counter-increment: my-counter; position: absolute; left: 0; top: 4px; width: 20px; height: 20px; border: 1px solid; text-align: center; font-size: 13px; font-weight: 700; border-radius: 50%; line-height: 21px } .heding-underline:after,.service-banner-content:after,.service-form-wrap:after { content: '' } #kbe_content .kbe_content_txt ol li ul { padding: 15px 0 0 20px } #kbe_content .kbe_content_txt ol li li { padding: 0 } #kbe_content .kbe_content_txt ol li li:before { display: none } #jquery-live-search { background-color: #fff } #kbe_content .kbe_content_txt ol li p:not(.centerP) { margin-top: 10px } .kbe_leftcol ol li p.centerP strong,.kbe_leftcol ol li strong { margin: -8px auto 30px; display: table; font-size: 15px; line-height: 1.4; font-weight: 400 } #kbe_content .kbe_content_txt blockquote strong,.kbe_leftcol ol li p strong { margin: initial; display: initial } .kbe_content_txt mark { background: #ff0; margin: 0 2px 0 0; padding: 0 4px } .ilightbox-toolbar.metro-black { right: 8px; left: auto } .feat_image { width: 46px; float: left; margin-right: 10px } .wrap_image_text .kbe_content_title { margin-top: 5px!important } .centerP { text-align: center } @media screen and (max-width:1024px) { #kbe_content .kbe_leftcol h3 { margin-top: 30px; padding-top: 30px } #kbe_content .kbe_content_txt hr { margin: 30px 0 } } @media screen and (max-width:640px) { #kbe_content .kbe_content_txt hr { margin: 15px 0 } #kbe_content .kbe_leftcol h3 { margin-top: 15px; padding-top: 15px; font-size: 17px; line-height: 21px } #kbe_content .icons_beside { float: none; margin: 0 auto 6px; display: table } #kbe_container h1 { width: 100%; font-size: 20px; line-height: 22px } #kbe_content .kbe_leftcol .kbe_content_txt li,#kbe_content .kbe_leftcol .kbe_content_txt p,#kbe_content .kbe_leftcol .kbe_content_txt span { line-height: 25px; font-size: 16px } .was-this-helpful { padding: 30px 16px 10px!important } .kbe_leftcol ol li p.centerP strong,.kbe_leftcol ol li strong { margin: -8px auto 20px; line-height: 20px } .wrap_image_text .kbe_content_title { float: left; width: calc(100% - 60px)!important; display: inline-block; text-align: left!important } } @media screen and (max-width:360px) { .was-this-helpful a { margin: 5px 0 } } @media print { .entire_leftside,.icons_beside,.top-left-content,.was-this-helpful { display: none } .kbe-left-title-bar h1 { width: 100% } #kbe_container .content-pannel { margin: 0 } #kbe_content .kbe_content_txt hr { margin: 20px 0 } } .how-it-works-wrap .link-area-link-icon { padding: 0 } .how-it-works-wrap .heading.heading-with-icon { width: 370px; margin-bottom: 0; max-width: 100%; display: flex; align-items: center } .how-it-works-wrap .fusion-content-boxes.content-boxes-icon-on-side .icon { position: relative; z-index: 2 } .how-it-works-wrap .fusion-content-boxes.content-boxes-icon-on-side h2 { padding: 0!important; text-align: left; width: calc(100% - 84px) } .how-it-works-wrap .fusion-column-wrapper .fusion-content-boxes .content-container { margin-bottom: 0 } .how-it-works-wrap .fusion-column-wrapper .fusion-content-boxes { position: relative } .how-it-works-wrap .fusion-column-wrapper .fusion-content-boxes:before { content: ''; position: absolute; top: 30px; width: 1px; height: calc(100% - 111px); left: 47px; border-left: 2px dashed #e6e6e6; z-index: 1 } .how-it-works-wrap .fusion-content-boxes .fusion-column { margin-bottom: 65px } .how-it-works-wrap .fusion-content-boxes .fusion-column:nth-last-of-type(1) { margin-bottom: 0 } .how-it-works-wrap h3 { text-align: center; width: 350px; max-width: 100%; margin-top: 6px } .custom-form-wrapper form { padding-top: 15px } .custom-form-wrapper form p { font-size: 17px; line-height: 1.6; color: #666 } .custom-form-wrapper form input,textarea { border-color: #e6e6e6!important } @media screen and (min-width:801px) { .custom-form-wrapper { padding-left: 3% } } @media screen and (max-width:800px) { .how-it-works-wrap .fusion-content-boxes .heading-with-icon .fontawesome-icon { font-size: 23px!important; height: 54px!important; width: 54px!important; line-height: 54px!important; margin-right: 10px } .how-it-works-wrap .fusion-content-boxes.content-boxes-icon-on-side h2 { font-size: 18px!important } .how-it-works-wrap .fusion-column-wrapper .fusion-content-boxes::before { left: 41px } .how-it-works-wrap .fusion-content-boxes .fusion-column { margin-bottom: 45px } .custom-form-wrapper h2 { font-size: 19px!important; margin-bottom: .7em; text-align: left } } .bbp-topics { word-break: keep-all; word-break: break-word } #bbpress-forums .bbp-user-section { overflow: initial } @media screen and (max-width:767px) { #bbpress-forums p.bbp-topic-meta span { white-space: normal } #bbpress-forums p.bbp-topic-meta span.bbp-topic-freshness-author { display: inline-flex } #bbpress-forums p.bbp-topic-meta { line-height: 17px } #bbpress-forums div.bbp-search-form,.bbp-topic-freshness .bbp-topic-meta a.bbp-author-name { margin-bottom: 20px } .bbp-pagination-count { margin-bottom: 10px } } @media screen and (max-width:480px) { #bbpress-forums li.bbp-body ul.forum .bbp-forum-freshness,li.bbp-topic-freshness { width: 37% } #bbpress-forums li.bbp-body ul.forum,#bbpress-forums li.bbp-body ul.topic,#bbpress-forums li.bbp-header { padding: 12px 10px } #bbpress-forums li.bbp-forum-freshness,#bbpress-forums li.bbp-header ul { font-size: 14px!important } .bbp-forum-freshness a { line-height: 16px } .bbp-topic-meta { margin: 6px 0 0 -3px!important } #bbpress-forums li.bbp-body ul.forum,#bbpress-forums li.bbp-body ul.topic { font-size: 15px } .bbp-body .ico { display: block } .bbp-reply-author { width: 100%!important; border: 1px solid #e6e5e6; border-bottom: none; margin: 0 0 -1px } #bbpress-forums div.bbp-reply-content { clear: both; margin-left: 0 } #bbpress-forums li { margin-bottom: 18px } .bbp-reply-author .bbps-post-count { padding-bottom: 5px } #bbpress-forums div.bbp-reply-content .bbp-reply-entry p:last-of-type { margin-bottom: 0 } #bbpress-forums div.bbp-reply-content .bbp-reply-entry { padding: 15px } #bbpress-forums .topic-title { font-size: 19px; margin: 0 } #bbpress-forums ul.bbp-replies { margin-top: 10px; border: none } #bbpress-forums div.bbp-topic-tags { margin: 20px 0 0!important } } .page-id-12568 #main>.fusion-row { max-width: 100% } .full-width-banner { margin-bottom: 20px } .service-banner h4 { font-family: Lato; font-size: 30px; font-weight: 300; line-height: 1.6; margin-bottom: 0 } .service-banner p.service-banner-large-text { color: #b7648b; font-family: Lato; font-size: 60px; font-weight: 700; line-height: 56px; padding: 0 15px; text-transform: uppercase; background: #e6e6e6; z-index: 1 } .service-banner>.fusion-column-wrapper { text-align: center } .service-banner-content h1.heding-underline:after { bottom: -21px; background: #3d3d3d; width: 200px } .service-banner-content:after { position: absolute; width: 100%; height: 77%; top: -23px; left: 0; border: 1px solid #b7648b } .service-banner-content { display: inline-block; padding: 15px 35px; position: relative; max-width: 95% } .service-row { padding: 50px 0 65px!important } .post-content .service-row:first-of-type { padding-top: 70px!important } .service-row p { margin-bottom: 30px } .service-form-wrap h1,.service-row h1 { font-size: 38px; color: #5b5b5b; font-weight: 300; margin-bottom: 40px } .service-form-wrap h1 span,.service-row h1 span { color: #b7648b; font-weight: 700 } .service-row a.fusion-button { background-color: #b7658c } .right-text { text-align: right } .breakspan { display: block } .benifits-list { list-style: none; padding: 0; margin: 0 0 25px -41px } .benifits-list li { display: inline-block } .benifits-list li p { width: 43px; text-align: left; display: inline-block; margin: auto; vertical-align: middle; font-size: 18px; line-height: 21px } .benifits-list .benifits-icon-holder { display: inline-block; vertical-align: middle; margin-right: 10px; border: 1px solid #b7658c; border-radius: 50%; width: 81px; height: 81px; position: relative } .benifits-list .benifits-icon-holder img { position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; width: auto } .benifits-list li:nth-child(3n+2) { margin: 0 76px 0 40px } .design-list { padding: 0; list-style: none; margin: 35px 0 } .design-list li { margin-bottom: 20px; position: relative; padding-left: 28px } .design-list i { font-size: 20px; color: #b7648b; position: absolute; top: 6px; left: 0 } .service-form-wrap { background-color: #f8f8f8; padding: 80px 0 35px; clear: both; margin: 0 -30px; position: relative } .service-form-wrap:after { position: absolute; left: 0; right: 0; top: 0; margin: auto; width: 0; height: 0; border-left: 30px solid transparent; border-right: 30px solid transparent; border-top: 28px solid #fff } .service-form-wrap h1 { text-align: center; margin-bottom: 77px } .heding-underline { position: relative } .heding-underline:after { position: absolute; width: 97px; height: 1px; background-color: #6a6a6a; left: 0; right: 0; margin: auto; bottom: -12px } .service-row h1.disclaimer-text { font-size: 35px; margin-top: 45px } .service-form-wrapper { width: 605px; max-width: 100%; margin: 0 auto; padding: 0 25px } .service-form-wrapper .form-group { margin-bottom: 35px } .service-form-wrapper .form-group label { display: inline-block; vertical-align: top; color: #868686; font-size: 15px; font-weight: 400; line-height: 22px; width: 80px; margin-top: 14px } .service-form-wrapper .input-wrap { margin-left: 5px; display: inline-block; vertical-align: middle; width: calc(100% - 93px) } .service-form-wrapper .form-group input[type=text],.service-form-wrapper .form-group input[type=password],.service-form-wrapper .form-group input[type=email],.service-form-wrapper .form-group input[type=url] { width: 100%; height: 44px; background-color: #fbfbfb; border: 1px solid #dedede!important; border-radius: 2px; padding: 5px 12px } .service-form-wrapper .form-group .fusion-button { max-width: 100%; border-radius: 3px 2px 2px 3px; background-color: #b7658c; margin: 0 auto; display: table } .service-right-img { float: right; margin-right: 0!important; order: 1 } .service-img { position: relative } .service-img .fusion-column-wrapper { position: absolute; bottom: 0 } .fusion-builder-row.fusion-row.service-clm { display: flex } input[type=url] { color: #686767 } @media screen and (max-width:1170px) { .service-row.nonhundred-percent-fullwidth { margin-left: 0; margin-right: 0 } } @media screen and (max-width:1024px) { .service-banner>.fusion-column-wrapper { padding: 100px 0!important } .service-form-wrap h1,.service-row h1,.service-row p { margin-bottom: 20px } .service-row { padding: 30px 0 35px!important } .benifits-list li:nth-child(3n+2) { margin: 0 60px 0 40px } .benifits-list li:nth-child(3n+3) { margin-left: 20px } } @media screen and (max-width:800px) { .service-row .right-text { text-align: left } .service-img { text-align: center } .service-img img { max-height: 250px; height: auto; width: auto } .benifits-list { margin: 0 0 25px } .service-img .fusion-imageframe { float: none!important; margin: 0!important } .service-row { border-bottom: 1px solid #bababa } .post-content .service-row:last-of-type { border: none } .service-row h1.disclaimer-text { margin-top: 0 } .service-row h1 { margin-bottom: 10px; line-height: 30px!important; font-size: 23px!important } .design-list { margin: 25px 0 } .service-row .fusion-layout-column { margin-bottom: 0!important } .fusion-builder-row.fusion-row.service-clm { display: block } .service-img .fusion-column-wrapper { position: initial; bottom: auto } .service-banner p.service-banner-large-text { font-size: 42px; line-height: 47px } .service-banner-content:after { top: -14px } .service-banner>.fusion-column-wrapper { padding: 36px 0 24px!important } .service-img+.fusion-layout-column .fusion-column-wrapper { padding: 0!important } .service-row { margin-top: 0!important } } .kbe_categories .kbe_category,.pujo-banner,.upcoming_3 { text-align: center } @media screen and (max-width:600px) { .benifits-list li { display: block; margin: 0 auto 21px!important } .post-content .service-row.fullwidth-box.first { padding-top: 0!important } .service-row p br { display: none } .service-form-wrapper .input-wrap { margin-left: 0; width: 100% } .service-form-wrapper .form-group { margin-bottom: 15px } .service-img>.fusion-column-wrapper { padding: 0 0 15px!important } .service-banner-content h4 { font-size: 16px!important; line-height: 1.6!important } .service-banner p.service-banner-large-text { line-height: 31px; font-size: 21px } .service-banner-content h1.heding-underline:after { bottom: -7px; width: 100px } .service-banner-content { padding: 0 15px } .service-banner-content:after { top: -13px } .service-img img { max-height: 200px; height: auto; width: auto; max-width: 80% } .button-large { font-size: 14px } .service-form-wrap { padding: 40px 0 25px } .service-form-wrap:after { border-left: 20px solid transparent; border-right: 20px solid transparent; border-top: 19px solid #fff } .design-list { margin: 15px 0 } #service-form-wrap h1 { font-size: 23px; line-height: 30px } } @media screen and (max-width:360px) { .service-banner p.service-banner-large-text { font-size: 21px } } .pre-wrap { position: relative } @media screen and (max-width:800px) { .fusion-contact-info,.inter-link { display: none!important } } .fusion-widget-cart-number { background-color: #b7648b; color: #fff; font-weight: 700 } .fusion-main-menu .fusion-widget-cart-counter>a .menu-text { position: relative } .fusion-main-menu .fusion-widget-cart-counter>a .fusion-widget-cart-number { height: 10px; width: 10px; line-height: 9px; position: absolute; top: calc(50% - 21px); color: #fff; right: -8px; font-size: 11px } .fusion-main-menu .fusion-widget-cart-counter>a::before { background: #fff; padding: 6px 7px; font-size: 19px; border-radius: 0 } .fusion-menu-cart a { width: 50px } .fusion-menu-cart .fusion-menu-cart-item a { width: auto } .slider_beta_txt { font-size: 12px!important; position: absolute; top: -7px; width: 32px; text-align: right!important } .special_cta_block { margin: 6px 0 30px } .special_cta_block .cta_to_contribute { font-size: 17px; background: #01b5d0; transition: .5; margin: 0 0 30px } .special_cta_block .cta_to_contribute:hover { background: #01b5d0; transition: .5 } .footer_sticky_holder { background: #666!important; padding: 0!important; position: fixed; bottom: 0!important; width: 100%; z-index: 100000 } .footer_sticky_holder .fusion-layout-column.fusion-column-last { margin-bottom: 10px!important } .footer_sticky_in { display: flex; flex-wrap: nowrap } .footer_sticky_in div { font-size: 19px; padding: 0 10px; color: #fff; margin: 0; align-items: center; display: flex } .chris_promo { width: 180px; height: 40px; display: flex; align-items: center; justify-content: center; background: #e9acc9; border-radius: 3px; color: #444; cursor: grab; cursor: -webkit-grab; font-size: 17px; font-weight: 600; border: 2px dashed #a73269 } .offer_terms { position: absolute; bottom: 5px; right: 10px; color: #fff; font-size: 12px } .close_sticky_footer { position: absolute; top: 8px; right: 8px; background: #ddd; border-radius: 100%; width: 20px; height: 20px; line-height: 20px; text-align: center; font-weight: 400; cursor: pointer } div#demo_count_down_timer p { display: inline-block; padding: 1px!important; color: #fff; font-weight: 700; width: 33px!important; text-align: center; margin: 0!important; font-size: 18px!important; background: 0 0!important } div#demo_count_down_timer .sale { display: inline-block; width: 100%; font-size: 17px } div#demo_count_down_timer p span { display: block; font-weight: 400; font-size: 12px; margin-top: 0 } #demo_count_down_timer { margin: 0 20px 0 0!important; width: 180px!important; display: inline-block!important; background: #da669d; color: #fff; line-height: 1!important; text-align: center; padding: 2px 0 0!important } .footer_sticky_in .promo_container { height: 52px; padding: 4px; margin: 4px } .footer_sticky_in div:nth-of-type(2) { font-weight: 300!important } .figCaption,.figCaption strong { font-weight: 400!important } @media (max-width:767px) { .footer_sticky_holder .container { width: auto } .footer_sticky_in { display: block; text-align: center } #demo_count_down_timer { width: 100% } #demo_count_down_timer,.footer_sticky_in div { display: inline-block!important; font-size: 16px } .footer_sticky_in div:nth-of-type(2) { width: 174px } #demo_count_down_timer p { font-size: 22px!important } div#demo_count_down_timer p span { font-size: 11px!important } .promo_container { transform: translateY(-15px) } } @media (max-width:600px) { .footer_sticky_in div { display: inline-block!important; width: 124px; font-size: 13px; padding: 2px } .footer_sticky_in div:nth-of-type(2) { width: 100% } .promo_container { transform: translateY(0) } .chris_promo { width: 114px } } .shipping-coupon { visibility: hidden!important } .post-content .cart_totals .shop_table th { background: #ededed; color: #333 } .post-content .cart_totals .shop_table tr:nth-child(2n) td,.post-content .checkout .shop_table tfoot tr.tax-rate td { background: #fff } .woocommerce .checkout #customer_details .col-1,.woocommerce .checkout #customer_details .col-2 { margin-bottom: 40px } .post-content .checkout .shop_table tfoot tr.cart-subtotal th,.post-content .checkout .shop_table tfoot tr.order-total th,.post-content .checkout .shop_table tfoot tr.tax-rate th { background: #ededed; padding: 10px; color: #333 } .figCaption { text-align: center } #kbe_content i.spl_design { margin-top: 4px } #kbe_content .form-fields-desc { color: #999!important; font-size: 21px!important; background: #f8f8f8; padding: 4px 10px } .wpcf7-form-control.budget { margin-top: 3px; display: inline-block } .wpcf7-form-control.budget .wpcf7-list-item { border: 2px solid #666; display: inline-block; margin: 0 3px 3px 0; position: relative } .wpcf7-list-item-label { color: #666; font-size: 1rem; font-weight: 800; margin-bottom: 15px; text-transform: uppercase; z-index: 2; position: relative } .wpcf7-form-control.budget .wpcf7-list-item input[type=radio] { -webkit-appearance: none; -moz-appearance: none; appearance: none; background: 0 0; border-radius: 0; height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: -1; margin: 0 } .wpcf7-form-control.budget .wpcf7-list-item label { display: inline-block; height: 100%; width: 100%; cursor: pointer; padding: 10px 18px } .halfofform1,.halfofform2 { float: left; padding: 0 10px 0 0 } .wpcf7-form-control.budget .wpcf7-list-item input[type=radio]:checked+.wpcf7-list-item-label,.wpcf7-form-control.budget .wpcf7-list-item input[type=radio]:focus+.wpcf7-list-item-label { color: #fff } .wpcf7-form-control.budget .wpcf7-list-item input[type=radio]:checked,.wpcf7-form-control.budget .wpcf7-list-item input[type=radio]:focus { background: #2f2f2f; outline: 0; z-index: 1 } .halfofform1 { width: 75% } .halfofform2 { width: 25% } .availability-indicator { padding: 0; margin: 0; list-style: square } .availability-indicator li { color: #666; font-size: 1rem; font-weight: 800; margin-bottom: 3px } .availability-indicator li span.booked { color: #c43730 } .availability-indicator li span.available { color: #16a085 } .form_wrapper { overflow: hidden; padding: 20px 0; border-top: 1px solid #d2d2d2; border-bottom: 1px solid #d2d2d2; margin-bottom: 20px } @media (max-width:990px) { .halfofform1,.halfofform2 { width: 100% } } .single-post .fusion-sharing-box .social-share-ctrl { display: none } .fusion-secondary-header { padding: 13px 30px 10px } .single-post .fusion-carousel-title a { font-size: 13px; font-weight: 600 } /*contributer*/ .contributors-wrap { overflow: hidden; margin-bottom: 40px; } .contributors-wrap .fusion-person { position: relative; padding: 0 20px 20px; } .contributors-wrap .person-shortcode-image-wrapper { text-align: left; width: 99px; display: inline-block; vertical-align: top; } .contributors-wrap .person-shortcode-image-wrapper img { border: solid 1px #e0e0e0; } .contributors-wrap .person-desc { display: inline-block; vertical-align: text-bottom; margin: 0; width: calc(100% - 100px); padding-left: 25px; } .contributors-wrap .person-desc .person-content, .contributors-wrap .fusion-person .person-desc .person-author .person-title { display: none; } .contributors-wrap .person-desc .fusion-social-network-icon { margin: 0 19px 0 0; font-size: 19px !important; color: #9d9d9d !important; } .contributors-wrap .fusion-social-networks-wrapper .fusion-social-network-icon:last-child { margin: 0; } .contributors-wrap .person-desc .person-name { font-size: 17px; cursor: pointer; font-weight: 700; line-height: 19px; color: #5b5b5b; margin-top: 0px; } .contributors-wrap .person-desc .person-name:hover { color: #826dad; } .contributors-wrap .fusion-person:after { content: ''; width: 100%; height: 85px; border: 1px solid #d6d6d6; left: 0; bottom: 0; position: absolute; z-index: -1; } .contributors-wrap .fusion-column-wrapper { position: relative; } .contributors-wrap .fusion-button-wrapper { position: absolute; bottom: 48px; left: 146px; } .contributors-wrap .author-url { font-size: 13px; background: transparent; padding: 0; width: 100%; text-align: left; } .contributors-wrap .author-url span { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: auto; max-width: calc(100% - 2px); display: inline-block; } .contributors-wrap .author-url .fusion-button-text { color: #4876eb !important; text-decoration: underline; } .contributors-wrap .fusion-person-icon-bottom .fusion-social-networks { margin-top: 43px; } .contributors-wrap .fusion-person .person-desc .person-author { height: 47px; vertical-align: middle; } /*popup*/ .contributor-popup-wrap { position: fixed; width: 100%; height: 100%; top: 0; left: 0; bottom: 0; background: rgba(0,0,0,0.3); z-index: 99999; display: none; } .contributor-popup-outer { width: 660px; background: #fff; position: absolute; right: 0; left: 0; top: 50%; transform: translateY(-50%); padding: 38px; margin: auto; max-height: 90%; max-width: 94%; overflow-y: auto; } .admin-bar .contributor-popup-outer { top: calc(50% + 13px); } .contributor-popup-inner { max-height: 100%; padding: 15px; } .contributor-popup-close { position: absolute; top: 11px; right: 18px; color: #2a3b47; font-size: 24px; font-weight: normal; z-index: 9; padding: 5px; cursor: pointer; text-align: center; line-height: 22px; } .contributor-popup-close:hover { color: #0d1013; } .contributer-img { display: inline-block; vertical-align: top; max-width: 120px; } .contributer-img img { max-height: 150px; } .contributer-info { display: inline-block; vertical-align: top; margin: 0 0 0 25px; width: calc(100% - 160px); } .name { font-size: 18px; font-weight: 700; line-height: 23px; color: #2a3b47; } .position { font-size: 16px; font-weight: 400; color: #959595; line-height: 15px; margin: -1px 0 7px 0; } .contributer-description { color: #727272; font-size: 15px; font-weight: 400; line-height: 25px; max-height: 200px; overflow: auto; margin: 0 0 30px 0; } .contributer-url { float: left; margin: 7px 0 0 0; } .contributer-url a { font-size: 15px; padding: 0; background: transparent !important; } .contributer-url a span { color: #005dab !important; } .contributer-url a:hover span { color: #3d3d3d !important; } .contributer-social { list-style: none; float: left; padding: 0; margin-right: 15px; } .contributer-social { display: inline-block; } .contributor-fotter { overflow: hidden; } .contributer-social a:hover:before { color: #fff; } .badge { background-image: url('images/badges-sprite.png'); background-repeat: no-repeat; display: none; } .badges-wrap .badge { display: block; } .bug-badge { width: 29px; height: 29px; background-position: -1px -1px; } .code-badge { width: 29px; height: 29px; background-position: -32px -1px; } .idea-badge { width: 29px; height: 29px; background-position: -63px -1px; } .translation-badge { width: 29px; height: 29px; background-position: -94px -1px; } .badges-wrap { margin-top: 10px; } .badges-wrap .badge { display: inline-block; vertical-align: top; } .contributor-content { margin-bottom: 20px; font-size: 17px; line-height: 25px; } .contributor-content h3 { margin: 0 0 5px; color: #2a3b47; } .contributor-content h3:not(:first-child) { margin-top: 15px; } @media screen and (max-width: 1100px) { .contributors-wrap .person-desc .fusion-social-network-icon { margin: 0 13px 0 0; font-size: 14px !important; } .contributors-wrap .person-desc .person-name { font-size: 16px; } .contributors-wrap .person-desc { padding-left: 15px; } .contributors-wrap .fusion-button-wrapper { left: 136px; } .contributors-wrap .fusion-person { padding: 0 10px 20px 15px; } } @media screen and (max-width: 977px) { .contributors-wrap .author-url { width: 108px !important; } } @media only screen and (max-width: 800px) { .contributors-wrap .fusion-builder-row .fusion-layout-column { width: 47% !important; margin-right: 3% !important; margin-left: 1% !important; clear: initial; } .contributors-wrap .fusion-builder-row .fusion-layout-column:nth-child(even) { margin-right: 0 !important; } } @media only screen and (max-width: 600px) { .contributors-wrap .fusion-builder-row .fusion-layout-column, .contributors-wrap .fusion-builder-row .fusion-layout-column:nth-child(even) { width: 85% !important; margin-right: 3% !important; margin-left: 1% !important; clear: both; margin: 0 auto 30px !important; float: none !important; display: table !important; } } /*contributor End*/ .contributor-person { width: 30%; float: left; margin: 25px 0 25px 5%; position: relative; padding: 20px; word-wrap: break-word; z-index: 1; } .contributors-wrap .contributor-person:nth-of-type(3n+1) { margin-left: 0; clear: both; } @media screen and (max-width: 1055px) { .contributtor-desc .person-name { font-size: 16px; } .contributor-person { width: 41%; margin: 25px 0 25px 18%; } .contributors-wrap .contributor-person:nth-of-type(3n+1) { margin-left: 18%; clear: none; } .contributors-wrap .contributor-person:nth-of-type(2n+1) { margin-left: 0; clear: both; } } @media screen and (max-width: 768px) { .contributor-person { width: 48%; margin: 25px 0 25px 4%; } .contributors-wrap .contributor-person:nth-of-type(3n+1) { margin-left: 4%; clear: none; } .contributors-wrap .contributor-person:nth-of-type(2n+1) { margin-left: 0; clear: both; } } @media screen and (max-width: 690px) { .contributor-person { width: 350px; max-width: 100%; margin: 0 auto 10px !important; float: none; clear: both; } } @media screen and (max-width: 480px) { .contributer-info { margin: 28px 0 0; width: 100%; } .contributor-fotter .contributer-social a { width: 41px; height: 40px; } } .contributor-person:after { content: ''; width: 100%; height: 85px; border: 1px solid #d6d6d6; left: 0; bottom: 0; position: absolute; z-index: -1; box-sizing: border-box; } .contributors-wrap .contributtor-image-wrap { text-align: left; width: 99px; min-height: 128px; display: inline-block; vertical-align: top; cursor: pointer; } .contributors-wrap .contributtor-desc { display: inline-block; vertical-align: text-bottom; margin: 0; width: calc(100% - 104px); padding-left: 25px; } .contributtor-name-wrap { margin-bottom: 20px; height: 55px; display: table-cell; vertical-align: middle; } .contributtor-name-wrap span { display: block; } .contributtor-name-wrap .person-title, .contributtor-content { display: none; } .contributtor-desc .person-name { font-size: 17px; cursor: pointer; font-weight: 700; line-height: 19px; color: #5b5b5b; margin-top: 0px; cursor: pointer; } .contributtor-desc .person-name:hover { color: #826dad; } .contributtor-social-networks { margin-top: 5px; } .contributtor-social-networks a { display: inline-block; vertical-align: middle; margin-right: 8px; font-size: 16px; color: #9c9b9b; } .contributtor-website { margin-top: 13px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; min-height: 26px; } .contributtor-website a { font-size: 13px; } .contributor-header { margin-bottom: 20px; overflow: hidden; } .contributtor-social-networks a:hover .fa-facebook-f { color: #3B5998; } .contributtor-social-networks a:hover .fa-twitter { color: #00B6F1; } .contributtor-social-networks a:hover .fa-instagram { color: #2C6A93; } .contributtor-social-networks a:hover .fa-google-plus-g { color: #C20806; } .contributtor-social-networks a:hover .fa-youtube { color: #C31A1E; } .contributtor-social-networks a:hover .fa-wordpress-simple { color: #04769C; } .contributtor-social-networks a:hover .fa-linkedin-in { color: #04669A; } /**/ .contributer-social a:hover .fa-facebook-f { background: #3B5998; border-color: #3B5998; } .contributer-social a:hover .fa-twitter { background: #00B6F1; border-color: #00B6F1; } .contributer-social a:hover .fa-instagram { background: #2C6A93; border-color: #2C6A93; } .contributer-social a:hover .fa-google-plus-g { background: #C20806; border-color: #C20806; } .contributer-social a:hover .fa-youtube { background: #C31A1E; border-color: #C31A1E; } .contributer-social a:hover .fa-wordpress-simple { background: #04769C; border-color: #04769C; } .contributer-social a:hover .fa-linkedin-in { background: #04669A; border-color: #04669A; } .contributer-social i.fab { border: 1px solid #d6d6d6; display: block; width: 60px; height: 47px; line-height: 46px; border-left: 0; float: left; text-align: center; font-size: 20px; } .contributer-social a:first-child i.fab { border-left: 1px solid #d6d6d6; } .contributer-social a:hover { color: #fff; } .product-grid-view .fusion-product-content { padding: 0px !important; } .fusion-body .fusion-content-sep.sep-solid, .fusion-body .fusion-separator.sep-solid { border: none; } .single-tech-blog .fusion-content-container h3 { text-align: center; padding-top: 25px; padding-bottom: 10px; border-bottom: 1px solid #eee; } .single-tech-blog .entry-title { text-align: center; } .single-tech-blog .comments-container { margin-top: 55px; clear: both; background: #f5f5f5b5; padding-top: 20px; padding-left: 20px; } .single-tech-blog .comments-container .title-heading-left { font-weight: 800 !important; font-size: 20px !important; } .single-tech-blog .fusion-single-page-excerpt { line-height: 27px; } .single-tech-blog #main .fusion-row { max-width: 1420px; } .order_details_of_user { font-size: 14px; float: right; clear: both; } .order_details_of_user span { display: block; font-weight: bold; } .banner-after-text { margin-top: 15px; }话题: 网站后台数据库连接错误
主站前后台已经打不开了。 显示如下:
Error establishing a database connection
If your site does not display, please contact the owner of this network. If you are the owner of this network please check that MySQL is running properly and all tables are error free.Could not find site videowallworld.com. Searched for table wpw8_blogs in database rzlkwgmy_wp354. Is that right?
What do I do now? Read the bug report page. Some of the guidelines there may help you figure out what went wrong. If you’re still stuck with this message, then check that your database contains the following tables:
wpw8_users
wpw8_usermeta
wpw8_blogs
wpw8_blogmeta
wpw8_signups
wpw8_site
wpw8_sitemeta
wpw8_registration_log这是我们全新的帮助中心知识库,虽然已经算是上线两年了,但一直都没有启用,原因在于内容的编撰我们其他子站的开发进度跟不上。
没有在运营那么就不用多在意,但现在就不一样了,客户量增加,新产品数量一来就是好几百个,前段时间打算给每个 WordPress 中文站都配一个常见问题的页面,因为咨询客服的有相当一部分都是特别基础简单的问题。
做个简单的常见问题列表可以过滤掉和解决掉一批不是购买咨询和小白用户的问题咨询。
也是因为打算创建这个常见问题的页面,后面思考到我们如果一写的话就是好几百条内容那还不如再另外专门做一个产品、词汇介绍和解释的网站,所以就有了现在的 help.weixiaoduo.com
现在的界面是我个人比较满意的一版,还有些英文字符串的问题需要处理下。

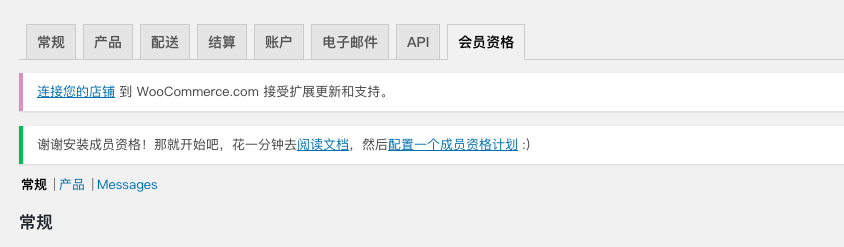
如果你使用的有 WooCommerce 高级扩展,那么可能会注意到管理员区域消息中提到 “将您的商店连接到WooCommerce.com以接收扩展更新和支持。” 英文版的是 “Connect your store to WooCommerce.com to receive extensions updates and support.” 如下:

要屏蔽到这个消息可以将下面的代码片段添加到已激活主题的
functions.php文件中。这将隐藏管理员注意消息。这样就干净多了。代码如下:// 屏蔽掉连接您的店铺 到 WooCommerce.com 消息提示 add_filter( 'woocommerce_helper_suppress_admin_notices', '__return_true' );
补充下为什么要屏蔽到这个提示,因为 WooCommerce.com 现在是和 WordPress.com 账号合并的,然而 WordPress.com 在国内是没办法正常访问的,那么也就是说国内的用户即使是连接上去了也没什么用,同时还会拖慢网站的速度,所以无用即无效,无效就屏蔽掉吧。
最新版的 Divi 主题和构建器都已经加入了 Help System 可视化编辑器帮助系统,内置 YouTube 视频教程。目的当然是为了方便用户进行查看,但现在的问题是这对于国内用户却是场灾难。
原因就在于我们访问不了 youtube,看不了 youtube 视频,更不要说是内置的观看视频了。
后续我们可能会考虑将其替换为国内的教程源,但目前时机还不够成熟。



woocommerce 本身提供了一些帮助教程,但是由于引入的是 youtube 的视频,所以会导致网站后访问会变的很慢。
对于国内的用户这是完全不需要的,那么现在来看下如何禁用:


您可以通过点击屏幕右上角的小帮助选项卡来打开它。它会滑下来,并显示WooCommerce视频教程。
如果你是一个有经验的WooCommerce用户,你可能不需要这个标签,所以让我们来看看如何禁用它。
在wp-content/themes/your-child-theme-name/中打开文件functions.php,并在文件末尾添加下面的代码:
// 禁用 WooCommerce 帮助 tab 后台加速 add_filter( 'woocommerce_enable_admin_help_tab', '__return_false' );找到主题的 /wp-content/themes/knowall/inc/support-helpers.php 文件,大约在 20 行
原版的代码如下:
function ht_knowall_activation_reminder(){ $screen = get_current_screen(); $theme_license_status = get_option( 'knowall_license_key_status', false ); $hide_knowall_activation_reminder = apply_filters( 'hide_knowall_activation_reminder', false ); if( is_a($screen, 'WP_Screen') && 'appearance_page_knowall-license' != $screen->id && 'appearance_page_knowall-welcome' != $screen->id && 'valid' != $theme_license_status && !$hide_knowall_activation_reminder ): ?> <div class="notice notice-info is-dismissible"> <p> <?php _e( 'Your KnowAll key is not activated, you could be missing important updates and support.', 'knowall' ); ?> <a href="<?php echo admin_url( 'themes.php?page=knowall-license' ); ?>"><?php _e( 'Activate Now', 'knowall' ); ?></a> </p> </div> <?php endif; }要去掉后台的提示信息,修改为:
function ht_knowall_activation_reminder(){ $screen = get_current_screen(); $theme_license_status = get_option( 'knowall_license_key_status', true ); $hide_knowall_activation_reminder = apply_filters( 'hide_knowall_activation_reminder', true ); if( is_a($screen, 'WP_Screen') && 'appearance_page_knowall-license' != $screen->id && 'appearance_page_knowall-welcome' != $screen->id && 'valid' != $theme_license_status && !$hide_knowall_activation_reminder ): ?> <div class="notice notice-info is-dismissible"> <p> <?php _e( 'Your KnowAll key is not activated, you could be missing important updates and support.', 'knowall' ); ?> <a href="<?php echo admin_url( 'themes.php?page=knowall-license' ); ?>"><?php _e( 'Activate Now', 'knowall' ); ?></a> </p> </div> <?php endif; }这样就不会再有了。
一旦您将MainWP子插件添加到您的网站,您应该将该网站添加到您的 MainWP 仪表板。如果您按照以下步骤操作,将网站添加到 MainWP 控制板很容易:
- 登录到您的仪表板网站
- 转到MainWP>站点>添加新页面
- 在“ 添加单个站点”选项框中:

- 输入您的网站网址
- 输入管理员用户名
- 输入您的网站友好名称
- 将网站添加到现有网站组或为网站创建新的组
- 在“高级选项”选项框中:

- 如果您在您的网站上设置了要添加到MainWP控制板的唯一安全ID,请在“ 唯一安全性ID”字段中输入。如果您尚未在您的网站上设置唯一安全ID,请跳过此字段并将其留空。
- 如果您的网站使用SSL证书,请选择是否希望您的MainWP仪表板在连接网站之前验证证书。
如果您使用过期或自行分配的SSL证书,并且连接子站点时遇到问题,请尝试禁用SSL证书验证,并查看是否有帮助。
如果您的网站不使用SSL证书,请跳过此字段并保留默认值。
- 选择SSL版本。如果您不知道您的网站上的SSL版本是什么,或者没有SSL证书,请跳过此字段并保留自动检测值。
- 如果您的网站受到HTTP基本身份验证的保护,请在HTTP用户名和HTTP密码字段中输入用户名和密码。 如果您不在您的网站上使用HTTP基本身份验证,请跳过这些字段并将其留空。
- 按添加新站点按钮
扩展设置同步
如果您正在使用MainWP扩展 需要第三方插件可以在你的网站,你要添加到您的MainWP仪表板安装,附加选项将出现在添加新的网站形式。

需要安装第三方插件的扩展将允许您自动安装插件并同步默认扩展设置。
不与任何插件集成的扩展只允许您同步扩展默认设置。
设置您的偏好和流程来添加您的网站。
重要笔记
如果您在向MainWP仪表板添加网站时遇到问题,请使用“ 测试连接”功能确保您的MainWP仪表板可与您的网站进行通信。
此外,您可以查看“ 潜在问题”文档,并了解如何解决这些问题。
如果这些都没有帮助,请不要犹豫,提交帮助工单!
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

